Core Web Vitals je aktualizácia od Google, ktorá zamiešala karty v oblasti SEO v roku 2021. Hlavnou úlohou Core Web Vitals je zamerať sa na ešte lepšiu používateľskú skúsenosť, ktorú by mali webové stránky poskytovať. S blížiacim sa spustením aktualizácie Core Web Vitals vznikla štúdia od Searchmetrics, ktorá odhaľuje, ako sa webom darí v porovnaní s porovnávacími hodnotami Google. Poďme sa pozrieť na jej zistenia.

Metriky Core Web Vitals a ich referenčné hodnoty
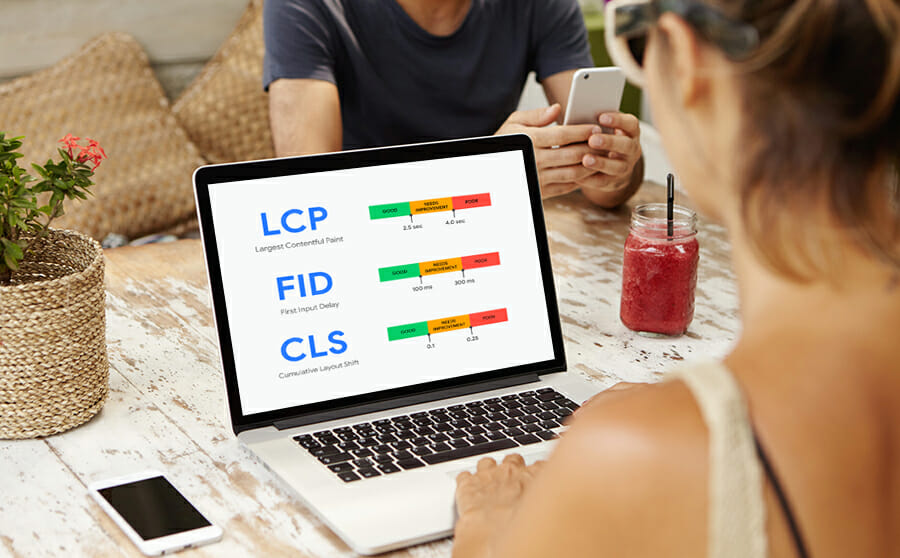
Tri metriky Core Web Vitals (CVW) – Najväčšie vykreslenie obsahu, Oneskorenie prvého vstupu a Kumulatívna zmena rozloženia – hodnotia kritické prvky používateľskej skúsenosti vrátane vizuálnej stability, načítania a interaktivity.
Na základe toho sú následne webové stránky hodnotené a výsledok ovplyvňuje ich „úspech“ z pohľadu vyhľadávacích robotov Google. Pre mnohých však aktualizácia s názvom Core Web Vitals stále vyvoláva viac otázok ako odpovedí:
- Musím na svojom webe niečo zmeniť, aby som bol pripravený na túto aktualizáciu? Ak áno, čo?
- Chystá sa Google okamžite znížiť hodnotenie webových stránok so slabým skóre Core Web Vitals?
- Ako dobre fungujú webové stránky konkurentov z hľadiska Core Web Vitals?
- Sú s mojím skóre Core Web Vitals prepojené aj iné hodnotiace faktory?
- Aké ľahké je optimalizovať webové stránky vytvorené pomocou platforiem na tvorbu/CMS, ako sú WordPress alebo Wix?
- Majú entity Google (napr. YouTube) dobrú výkonnosť v Core Web Vitals?
V štúdií Searchmetrics sa chceli hlbšie zamerať a nájsť odpovede na tieto otázky založené na údajoch. Analyzovali viac ako 2 milióny adries URL v rámci Core Web Vitals a ďalšie metriky, aby zistili:
- Ako fungujú webové stránky.
- Či sú referenčné hodnoty Google realistické a užitočné pre firmy.
Čo sa Google snaží dosiahnuť pomocou Core Web Vitals?
Podľa spoločnosti Google má táto aktualizácia dva hlavné účely:
- Zvýšiť dôraz spoločnosti Google na používateľskú skúsenosť. Jednoducho povedané, ak má používateľ dobrú skúsenosť s webovou stránkou, Google sa snaží túto stránku ohodnotiť vyššie.
- Uľahčiť značkám a firmám pochopenie výkonnosti webových stránok a zlepšiť používateľskú skúsenosť.
Žijeme vo svete, kde si používatelia chcú vychutnať vysokokvalitný obsah čo najhladšie a na všetkých zariadeniach. Ale poskytujú to webové stránky?
Všetci vieme, aké je frustrujúce rýchlo hľadať nejaký článok a naraziť na stránku, ktorá sa načítava celú večnosť. Keď sa tam konečne dostanete a rolujete alebo kliknete na niečo, stránka sa posunie/ preskočí kvôli reklamnému banneru, ktorý sa snaží niečo predať. To, samozrejme, vôbec nie je ideálne.
Aktualizácia Google Core Web Vitals je v mnohých ohľadoch reakciou na webové stránky, ktoré nespĺňajú očakávania používateľov. Je to jasná správa, že neumiestňovanie používateľov na prvé miesto môže mať negatívny vplyv na vaše hodnotenie.

Čo spôsobuje slabý výkon webu?
Existuje mnoho faktorov, ktoré spôsobujú slabý výkon webu. V mnohých ohľadoch sú pomalé časy načítania príznakom toho, čo sa stalo štandardnou praxou pri vytváraní webových stránok.
Platformy na vytváranie webových stránok
Namiesto vlastného vytvárania niečoho sa firmy čoraz viac obracajú na tvorcov webových stránok, ako sú Squarespace alebo Wix, aby ušetrili čas. Problém je v tom, že hoci sa tieto platformy na tvorbu webových stránok na prvý pohľad ľahko používajú, SEO optimalizácia „pod kapotou“ môže byť náročná.
Webové stránky navrhnuté pomocou týchto šablón často načítavajú všetky skripty, šablóny so štýlmi a bloky kódu, aj keď nie sú potrebné. To môže spôsobiť to, čo je známe ako „nadúvanie kódu“ – keď sa na webovú stránku načíta nepotrebný kód, čo spôsobuje pomalé načítanie stránky.
Webová ekonomika zameraná na pluginy
Logika platformy, ako je WordPress, je tiež zameraná na doplnky. To znamená, že ak potrebujete urobiť niečo nad rámec pridávania základného obsahu, ako je optimalizácia obrázkov alebo načítanie obsahu v pätičke stránky, budete musieť použiť doplnok. Tieto doplnky sú rýchlymi riešeniami, ale sú ďalším zdrojom „nafúknutia kódu“.
Reklamný priestor a dynamický obsah
Ďalšou kľúčovou príčinou slabej používateľskej skúsenosti je dynamický obsah. Dynamický obsah, ako napríklad reklamy, môže spôsobiť veľa zmien v rozložení, ak nie je správne implementovaný. To isté platí pre políčka na odber newslettera a akýkoľvek dynamický obsah či call-to-action prvok. Prejavuje sa teda tento vnímaný slabý výkon v údajoch?

Niečo zo štúdie Core Web Vitals od spoločnosti Searchmetrics
Štúdia Searchmetrics o Google Core Web Vitals odhalila, že menej ako 4 % webových stránok v USA, ktoré boli analyzované, dosiahli „dobré“ skóre vo všetkých troch Core Web Vitals.
Zatiaľ čo stránky, ktoré sa umiestnili na prvých 5 pozíciách vyhľadávania Google, dosahovali o niečo lepšie výsledky ako stránky mimo, stále mali rovnaké celkové problémy s výkonom.
Webovým stránkam chýba vizuálna stabilita
Najväčším kameňom úrazu bola vizuálna stabilita, meraná pomocou Cumulative Layout Shift. Len málo webových stránok dosiahlo v tejto metrike dobré skóre.
Štúdia zistila, že 20 najlepších priemerných CLS je 0,38, čo je výrazne nad hranicou dobrého Google 0,1 a dokonca aj mimo stredného prahu 0,25.
Vysvetľuje sa to nárastom dynamického obsahu, ako sú umiestnenia reklám, políčka na odber newslettera a webové stránky, ktoré nevyhradzujú priestor v rozložení pre tieto prvky.
Pomalé načítanie webových stránok
Vzhľadom na to, koľko webových stránok bolo vytvorených platformami ako Squarespace a Wix, naše údaje potvrdzujú, že nafúknutie kódu je skutočný problém.
20 najlepších webových stránok v USA by v priemere mohlo ušetriť približne 1 sekundu času načítania stránky jednoduchým odstránením nepoužívaného JavaScriptu.
Tento Javascript je nevyužitý, nemá vplyv na funkcionalitu stránky a pre používateľa nemá žiadnu hodnotu. Napriek tomu sa pri prezeraní webu používateľom načítava a zbytočne tak spomaľuje webové stránky.
Obrázky a videá sú stále zle optimalizované
Hlavnou príčinou pomalého načítania boli veľké súbory aktív, ako sú obrázky a videá. Webové stránky by sa mali zamerať na odloženie načítania akýchkoľvek aktív a zamerať sa len na to, čo je nevyhnutné.
Používanie formátov novej generácie, ako je Google WebP, môže tiež viesť k podstatnému zníženiu veľkosti aktív. Zistite viac o tom, aký je rozdiel medzi formátmi .jpg, .png a webp.